
ぜひ一番下のツイッターアイコンからリツートでみんなにお知らせをお願いします!
時限設定でコンテンツの表示制御が出来るプラグインを作ろうと思った理由
記事を書くときに、ある文章だけは日付を指定することで、指定した日付に記事を表示したり、逆に非表示にしたりといったコントロールをしたいと思ったことがきっかけです!
それでは作成していきたいと思います。
手順1 プラグイン用フォルダの作成
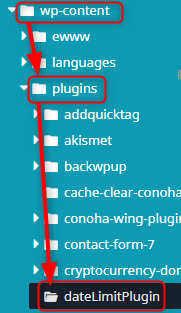
/wp-content/pluginsフォルダにdateLimitPluginフォルダを作成します。

手順2 phpファイルの作成
今回はまず、date-LimitPlugin.phpという空のPHPファイル名で作成しました。

手順3 プラグイン一覧に表示されるコーディング
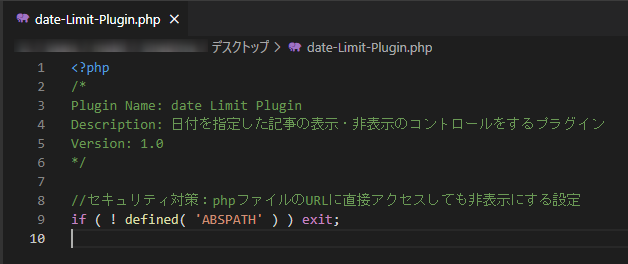
手順2で作成した空のPHPファイルに以下のコードを書いていきます。
<?php
/*
Plugin Name: date Limit Plugin
Description: 日付を指定した記事の表示・非表示のコントロールをするプラグイン
Version: 1.0
*/
//セキュリティ対策:phpファイルのURLに直接アクセスしても非表示にする設定
if ( ! defined( 'ABSPATH' ) ) exit;
手順3 dateLimitPluginフォルダに作成したphpファイルをアップロード
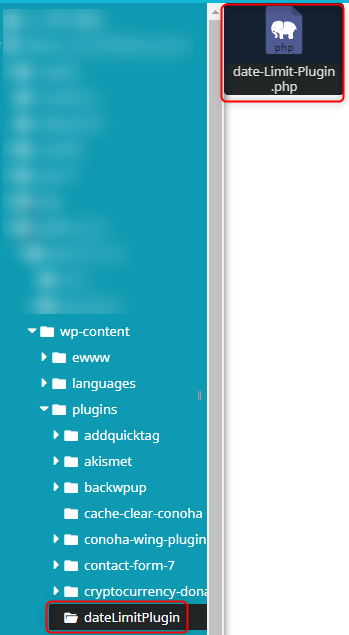
手順1で作成したdateLimitPluginフォルダに、手順3で作成したdate-Limit-Plugin.phpファイルをUpLoadします。

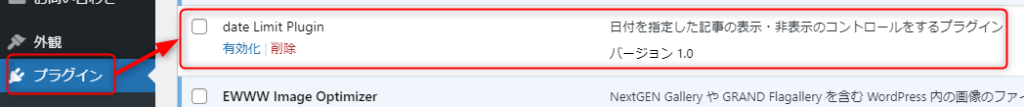
手順4 プラグイン一覧を確認する
作成したphpファイルで、プラグイン一覧に表示されることを確認!
ここで有効化しておきましょう!

手順5 実際にコードを追加する
下記のコードをdate-Limit-Plugin.phpへ上書きコピーします。
詳細な処理内容はコメントに記載したとおりです。
コーディングしたら再度、手順3のようにアップロードします。
<?php
/*
Plugin Name: date Limit Plugin
Description: 日付を指定した記事の表示・非表示のコントロールをするプラグイン
Version: 1.0
*/
//セキュリティ対策:phpファイルのURLに直接アクセスしても非表示にする設定
if ( ! defined( 'ABSPATH' ) ) exit;
//ワードプレス上でショートコードを利用するための定義
add_shortcode('dateLimit', 'dateLimit_short_code');
/**
* ショートコードから呼ばれる処理
* $atts コードに入力された引数を取得
* $content = null コードに囲まれた項目を取得(デフォルトでは空の状態)
*/
function dateLimit_short_code($atts, $content = null){
//引数が未入力の場合の初期値はnullとする
$atts = shortcode_atts(
array(
"start" => null,
"end" => null
), $atts);
//現在日時を取得
date_default_timezone_set("Asia/Tokyo");
$today = strtotime(date('Y-m-d H:i'));
// debug
// var_dump($atts);
//[start]日付だけ指定された場合は、指定された[start]日付から表示開始
if(($atts["start"]) && ($atts["end"] == null)){
if($today >= strtotime($atts["start"])){
// debug
// var_dump("test1:".$content);
return $content;
}
//[start]と[end]両方の日付が指定された場合は、
//指定された[start]日付から指定された[end]日付の間のみ表示開始する
} elseif($atts["start"] && $atts["end"]) {
if(($today >= strtotime($atts["start"])) && ($today < strtotime($atts["end"]))){
// debug
// var_dump("test2:".$content);
return $content;
}
//[end]日付だけ指定された場合は、指定された[end]日付まで表示する
} elseif(($atts["start"] == null) && ($atts["end"])) {
if($today < strtotime($atts["end"])){
// debug
// var_dump("test3:".$content);
return $content;
}
//上記3ケース以外は、そのまま表示する
} else {
return $content;
}
}
手順6 動作確認を行う(使い方)
test1: start日付を指定するケース(start日付以降ずっと表示する)
test2: startとendの日付を指定するケース(start~end間だけ表示する)
test3: end日付を指定するケース(end日付まで表示する)
で、それぞれ表示テストします。

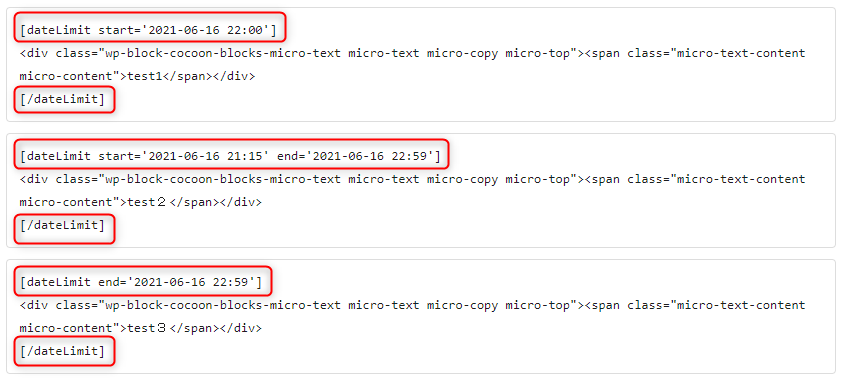
こちらにHTMLのテキストを用意しました。↓
[dateLimit start='2021-06-16 22:00']
<div class="wp-block-cocoon-blocks-micro-text micro-text micro-copy micro-top"><span class="micro-text-content micro-content">test1</span></div>
[/dateLimit][dateLimit start='2021-06-16 21:15' end='2021-06-16 22:59']
<div class="wp-block-cocoon-blocks-micro-text micro-text micro-copy micro-top"><span class="micro-text-content micro-content">test2</span></div>
[/dateLimit][dateLimit end='2021-06-16 22:59']
<div class="wp-block-cocoon-blocks-micro-text micro-text micro-copy micro-top"><span class="micro-text-content micro-content">test3</span></div>
[/dateLimit]
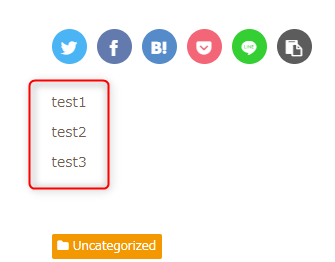
実際にレビュー画面で、想定通りの文字が表示されているか確認します。

このテストではすべて時間範囲内なので、すべて問題無く表示されていました。※赤枠の文字になります。
日付と時間を細かく調整して色々なケースでテストしましたが、問題ありませんでした。

実はJavaがメインでPHPは書いたことなかったのですが、調べながらでなんとか出来ました。

ぜひ一番下のツイッターアイコンからリツートでみんなにお知らせをお願いします!





コメント